Mind Mapping Design Patterns
I have long been fascinated with design patterns.
My first real encounter was in the field of software design when the classic book, Design Patterns by the so called Gang of Four (Erich Gamma, Richard Helm, Ralph Johnson, John Vlissides).
Many of the patterns I had already been using. I just did not know to call them patterns. For example, the classic Model-View-Controller pattern had been something I had known about since reading the original Smalltalk book. It gave a clean way of designing user interfaces. Keeping the model (data), controller (events) and view (page/screen) separate from each other.
Later, when at i2 Technologies, I wrestled with creating a common user interface across our products as well as a common platform of technology. This drove me to look across all of our products. Of necessity you start to see patterns emerge. I kept thinking about coming up with a list of best practices or design patterns for interaction. But, I guess I was not clear enough in my thinking to really put it together then (1998.)
I think I was thinking more about interaction design principles than patterns.
Definitions
Ok, a few definitions are in order. Design principles are foundation concepts that help guide and shape us. Sort of a moral compass to good design. For example, the Xerox PARC adage to Keep Information in Context is a powerful design principle. It reminds us to first of present information and not just data. And to present it in proximity or in relationship with the context to interpret the data with. Style guidelines are specific rules that govern the usage of interface components, container and content. Design Patterns are best practices that express a practice in context of the user's problem focused by the design constraint.
Patterns, Patterns Everywhere
When I arrived at Sabre (Airline Solutions) to create a User Experience Team, one of the first things I did was to start a masochistic effort to evaluate about 25 of our products performing an in-depth analysis at the screen by screen level as well as noting the systemic issues. After spending a solid 4 months doing nothing but using our products, learning their quirks and looking at every screen I saw a negative set of patterns appear that I typically label anti-patterns. And as I pitched solutions I saw the same ones emerging over and over.
Now one would have thought (given my love for google since the first days it went beta) I would have googled' around for interaction design patterns. So as I later did research I found three basic sites that contain a good number of design patterns enumerated. Here they are listed in order of relevance and detail:
- Welie's Interaction Design Patterns
- Tidwell's UI Patterns & Techniques
- Laakso's User Interface Design Patterns
At Sabre we are working on an initiative to document interaction design patterns.
One of the things that frustrated me about the patterns is that they are hard to categorize. The current sites try to put them in strict categories. This works for the most part but leaves something to be desired.
I think a faceted approach would be better and hope to one day get around to that on a domain I have reserved (uipatterns.org).
Enter Mind Mapping
Have you heard of Mind Maps? Its sort of like graphically doodling what is on the brain and capturing the associations between the thoughts as they emerge. With the right tool it is a very freeing exercise in brainstorming. There are a number of software products that provide ways to mind map. My favorite is Mind Manager.
Well, I needed a new way to think about the patterns. So I took the concept of Mind Mapping and applied to a set of design patterns.
Where It Led Me
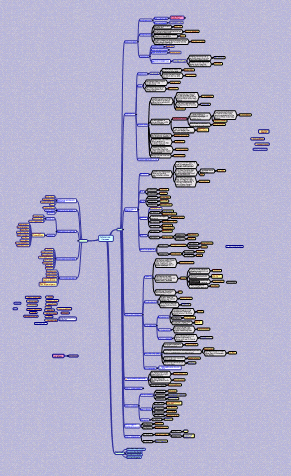
Ok, I didn't know where it would lead me. I just sort of started typing in pattern names as bubbles on the page. Then I started associating them. Soon I started thinking, "Ok, if I keep going this way I will just keep re-arranging and never get done." So I stopped and asked the question that we always as the teams we design for, "Who is the user and what is her goal?"
Duh! When I asked that question I suddenly decided to take a goal-oriented approach to the user. Each design pattern follows roughly the same pattern:
- Pattern Name
- Problem
- Use When
- Solution
- Examples
So I created one bubble just for the User and one just for the Designer.

I also added a third bubble for Design Principles. Just ignore that for this discussion.
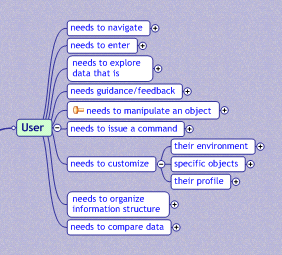
User's Goals
As I looked at the goals I started seeing just a smaller set of basic goals. Appropriate patterns that address the goal can be added as leaf nodes in the mind map.

As I began to fill in each node, I discovered that this was a very natural way to express the organization of the design patterns.
Notice on the right hand side of the white bubbles I placed some gray bubbles that express a constraint. On the left is goal leading up to it and a constraint on the right choosing the right patterns.
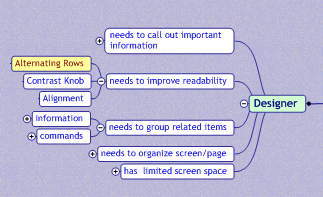
Designer's Contraints
On the designer side I started listing constraints that were governing the patterns. These are patterns that are primarily driven by the constraints. In many ways these are patterns that do not apply specifically to a goal.

Practical Outcome of this Exercise
What this mind map arrived at was a way to find patterns based on the user's goals and based on design constraints. These are the two factors we as designers use in going to our toolbox. The other categorizations are useful but don't match my mental model of how I find a pattern for usage.
What would this look like on a patterns site? Well besides providing text search and faceted search, a pattern finder wizard could lead a designer to ideas on solving a problem (or show him we are missing patterns for this problem.) Its a pattern itself. The TroubleShooter pattern. Like the Microsoft Hardware Troubleshooter Wizard.
See the Mind Map
Want to view the whole mind map? You can download the map file but you will need the free viewer from Mind Jet. Download the viewer and the map file. Install the viewer and open the map file. You can expand, collapse nodes, zoom and print.