Pattern: Teaser Pattern - Carousel
Cue'ing the User
One of the challenges with the carousel is clearly delineating that there is more content hidden behind those back and forth arrows. There are a number of ways to cue the user that there is more content. You could:
- Show a series of dots that reveal where you are (like in ifilm.com below).
- Works best for a small set of data.
- Good for doubling as navigation.
- Only good for showing "1 of n" items, not "n of many"

- Provide paging text. Something like "Showing 4 of 8"
- Have to read to determine where you are
- So 90's ;-)
- Enable/Disable arrows when you reach beginning or end
- Can be subtle depending on how it is done
- Not always obvious to the user
- Does not help when you are wrapping the content (since you need to keep the arrows enabled for wrapping)
- Use a small preview of thumbnails (like the dots approach above) and show where you are in the set. Same issues as with dots.
Another approach that seems to bear out well in testing is to expose a little of the content before and after the visible items.
- Works well for image content (since you will only get an edge it needs to be easily recognized as part of content from another page).
- At a glance you know there is more to come
- Makes you want to click on the next to get the full view of what is hinted at

This kind of teaser pattern can be found in lots of places.
One place that came to mind was in children's books. You know the technique. You are on a page spread and just to the edge of the page is a teaser. In What Do You Do with a Tail Like This? (Caldecott Honor Book)
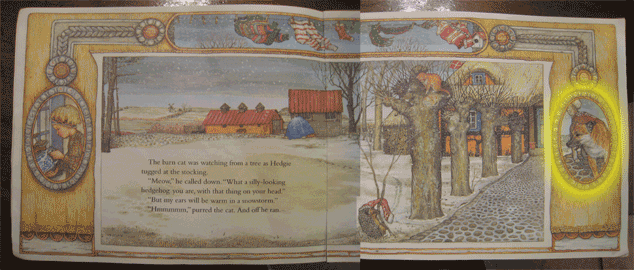
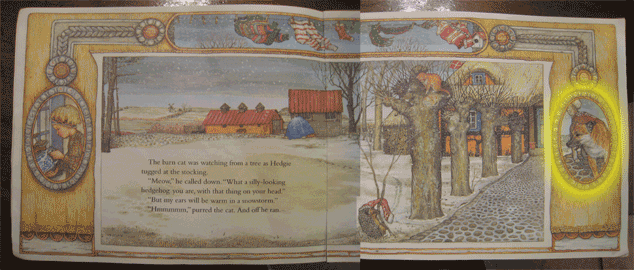
Another example is from the excellent book by Jan Brett, The Hat
Each page has some very clever visual clues as to what is going on elsewhere in parallel with the story; as well as what comes next. Here are two page spreads. Notice the rightmost image (I have highlighted in yellow) that clues you to who comes next in the story. In this case you know the dog comes into play. You can see in the second spread this is in fact the case. (Other things are going on too. On the left the oval picture is telling what is happening with the little girl at the same time; the topmost illustration of the clothesline tells what is happening to all the clothes as they are blown off the line).


While not as entertaining as the book, this new feature is part of the 0.5.5 release of the carousel.
Enjoy.