Thin Ajax Clients - Model-View-Controller
Ok, I normally try to post just on the design side of things. But as you can tell I wear two hats: Technology and Design. This blog is on the technology side of things.
With the introduction of the LiveGrid behavior on our openrico.org site I have received a lot of good questions about how to do things like sorting, filtering, selection, editing, column re-ordering, searching, deleting, creating, etc.
In each case, the question is essentially the same. How do I sort the records since they are not in the client? Or how do I select all when I have only 10 records in the client?
The answer lies in one guiding principle: Keep as much data and logic on the server as possible and access it just in time.
We are strong believers in the software design pattern called Model-View-Controller. Essentially keep the model (data, business logic, domain objects) separate from the View (presentation, page, screen, forms) and let the Controller (events, submits, requests, interactions) drive pulling information (Model) to be presented (View) only as needed.
This results in a very thin client with little logic to maintain (read: avoid duplication on the client) and a smaller memory footprint on the client as well as avoiding having JavaScript do heavy lifting.
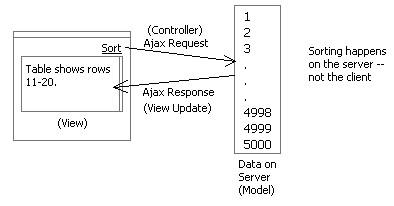
Lets take an example: Sorting. With the LiveGrid I have a few records in the client at any given time. If I want to sort then I would issue an Ajax request (Controller) to sort the data (Model) on the server. The response would be a small slice of the data (sorted) that gets shown in the table (View).
By pushing logic and data onto the server, we can implement a typical model-view-controller architecture that creates a clean separation of concerns and makes for a nice thin client.
We will open up API on the LiveGrid shortly that will make it easier to perform each of these type of functions.