Why Protoscript?
UPDATE: Protoscript was an interesting experiment. The reality is jQuery continued to take off, prototyping got easier and even toolkits like AngularJS have made prototyping experiences simple. Still I think it is a fun look at one approach to create an "interaction design language" totally in JSON". Jan 2014 Note.
Ok, the last thing in my mind when I created Protoscript was for it to be YAT (yet another toolkit).
I have been asked several times what really makes this different than toolkits like jQuery. And what is the compelling reason that someone would use Protoscript.
The motivation is straightforward:
- Prototyping is too hard for non-techies
The reasons Protoscript can help solve some of the difficulties with prototyping are as follows:
- Simplifying how we express interactions is a good thing
- Behavior injection is a powerful iterative design tool
- Plug-in Behaviors guarantee a growing set of prototyping solutions
- By focusing on prototyping, things get simpler
- Prototyping is Too Hard for Non-Techies
The end goal of Protoscript is a simple GUI that will allow non-techies to:
- Go to any web page
- Sprinkle simple to complex interactions onto that page
- Do all this without writing code, but simply through an intuitive interface
I am a huge proponent of breaking down the barriers for the non-techies among us to be able to do what us techie geeks can do.
I have been fortunate to work with some awesome talent, many of which do not have the skills, the time or patience to prototype in Javascript.
Do I want to exclude them from the party? No.
If I can let more team members literally play with a working site and tease out better interactions then I have raised the state of the art (even if ever so slightly).
Simplifying how we express interactions is a good thing
By allowing an interaction to be expressed in a consistent, stylized declarative fashion (JSON) a whole set of goodness becomes available:
- Widely variant interactions captured with same simple syntax
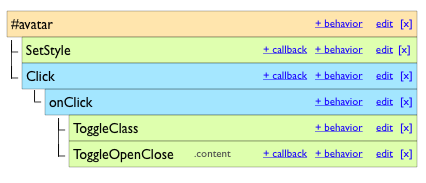
- Nested syntax communicates the relationship between behaviors, events, callbacks & attributes
- Non-programmers can read Protoscript better than JavaScript code. jQuery comes the closest to making Javascript readable by non-programmers (see discussion below on Protoscript and jQuery).
- It is a lot easier to write a GUI tool that reads and writes JSON than it is to read/write Javascript. (This is why so many tools use XML or JSON since they are declarative formats)
- JSON can be sent over the wire. This means a simple REST service could serve up and/or save JSON to remote services.
- JSON is easier to parse
- JSON is easy to write out to a database or as a flat file
Behavior Injection is a Powerful Iterative Design Tool
The Protoscripter bookmarklet is the first step in providing behavior injection. It allows you to popup the bookmarklet on any web page and type or paste in Protoscript code to inject interactions. (You can get it from the Protoscript Home page.)
Here is a fun example of this... Watch as I experiment with burritophile.org (mind you this is a contrived example)
Beyond the bookmarklet, it should be straightforward to create a Greasemonkey script that loads Protoscript (Alex Russell's suggestion) or a Firebug extension that adds prototyping to Firebug (Steve Souders led the way with YSlow) or a full on Firefox extension that brings palettes of behaviors to a page and adds smart element selection to make behavior injection simple.
And of course the extensions also open the door for being able to save the configuration to your desktop and recall/edit as needed.
Plug-in Behaviors guarantee a growing set of prototyping solutions
Non-partisan, extensible plug in architecture allow an ever-growing set of interactions. Out of the box I support YUI as the behavior set (behaviors, events, callbacks and attributes) and jQuery as the selector mechanism (supports CSS selector syntax and XPath). But Protoscript allows you to add any number of new behaviors, write your own behavior set on other Javascript toolkits and plug in a different selector query mechanism.
This means that Protoscript is really not in opposition to tools like jQuery. I really like jQuery. I have always been a fan of syntactical sugar. It lessons the cognitive load when writing code.
jQuery has a powerful chaining and filtering mechanism that allows you to control the scope of elements you are applying behavior to.
Some of the advantages of Protoscript over jQuery for prototyping are:
- In jQuery, behaviors are passed parameters and since they can vary in the number of parameters that get passed to them it is not easy to parse, stylize of guess at what must be passed. Protoscript promotes the parameters to be attributes in the JSON thus making the syntax the same across all behavior plugins. Since they are attributes they can also be read by external gui tools to automatically create a GUI interface
- Protoscript uses a nested syntax instead of a single line of chained code. This allows protoscript to express chained behavior, changing scope and attaching behaviors & events (both can be done easily in jQuery). Where the JSON syntax gives a novel twist is now you can express in one interaction set a number of serial as well as chained actions.
- Event expression is richer in JSON since you can express multiple events in serial fashion along with multiple callbacks thus capturing the forking nature of interaction as a tree instead of a single list.
Now I hasten to add that I do not believe Protoscript in anyway replaces jQuery. That in my mind is wrong and missing the point. Heck, I wrap jQuery and use it for my query selection (but not for behaviors, callbacks, etc. in the YUI reference implementation). jQuery does more in raw power than Protoscript ever aims to do.
Quite simply I am focused on prototyping. jQuery certainly can be used for prototyping. I just think that for all the reasons above it made sense for me to take a different approach.
By focusing on prototyping things got simpler.
Protoscript just says, hey what if we did not try to everything that you need to do write a full-blown application... but instead focused on what you need to do to prototype.
When I looked at it that way it simplified the building blocks and the way you might hook them together.
The design of the JSON syntax was actually driven by the way I imagined the prototyping GUI tool would look like. That is certainly a different approach than most toolkits take. And the only reason I could take that approach was because of the laser focus on prototyping.

Hopefully others will create behaviors around their favorite toolkits (or adapters to their behavior sets) so that the GUI tools built for this will be able to seamlessly use them as well.